Category: developer
Custom fields
Attaching custom fields to a response is a powerful way to enrich responses with data that is relevant to your business. You can use this data to further segment and analyse responses, or build automation on it by combining custom fields with webhooks.
show and setOptions here.This is how you can set up and use custom fields:
Step 1: Create custom fields in the dashboard
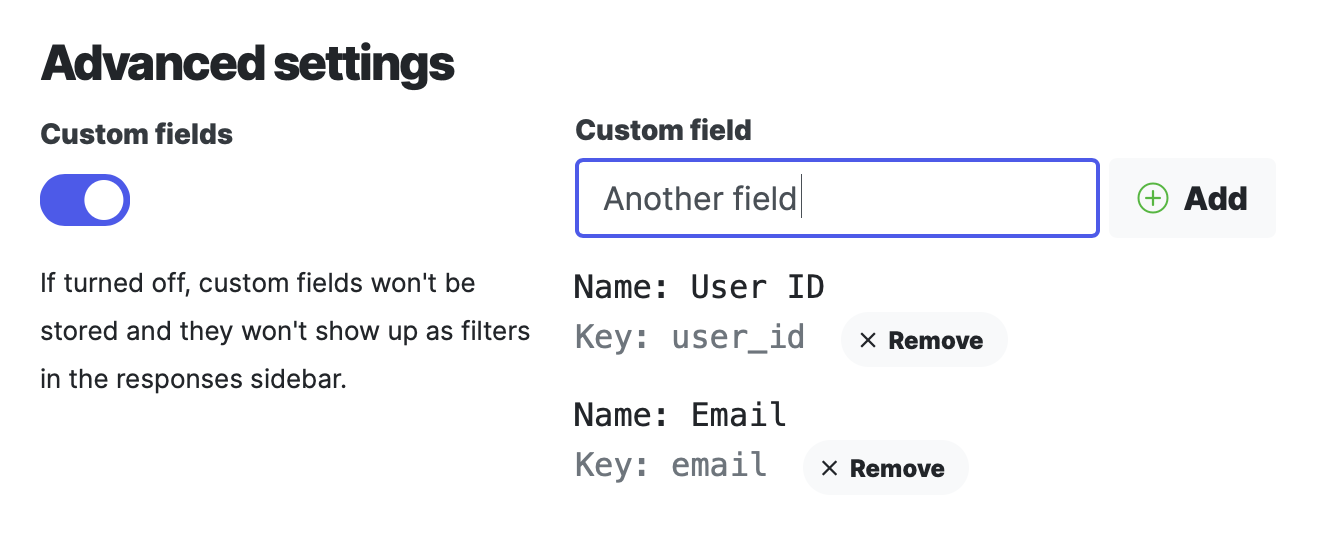
Go to your Survey, then to Settings and then to Advanced.
Here you can turn on and off custom fields which is useful if you want to temporarily disable them.
When you add custom fields, the snake case key name for the fields will be automatically generated. You'll need these in the next step to pass the data.

We'll check if the passed fields in your code match the ones you've set. This is to prevent unexpected data coming in.
Step 2: Attach custom fields
You can attach the custom fields as key: value (where key is the snake case of the custom field you created) within the custom_fields object.
Example when using the setOptions method
window.addEventListener('load', function() {
freddyWidget.setOptions({
custom_fields: {
user_id: 42,
email: 'customer@example.com'
}
});
});
Example when using the show method
document.getElementById('my-button').addEventListener('click', function() {
freddyWidget.show({
custom_fields: {
user_id: 42,
email: 'customer@example.com'
}
});
});
That's all there is to setting up and passing custom fields. Make sure to read on for some important info.
Please keep in mind
- If custom fields are turned off in the settings, no custom fields will be stored (even if they are passed)
- Each custom field that is passed in your code is only stored when its key matches the keys that you created in the survey settings
Custom fields in the dashboard
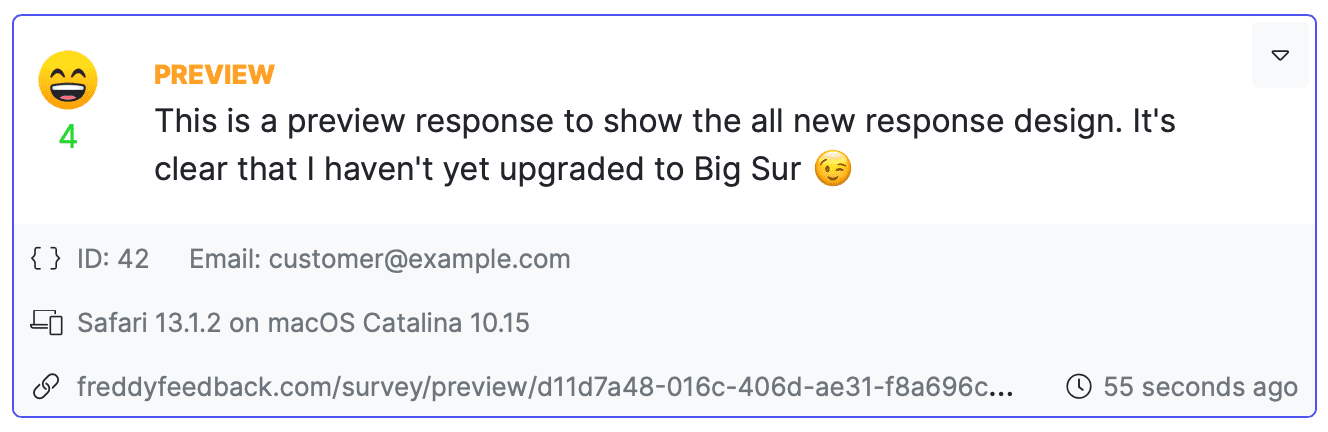
When a response with custom fields comes in it will show up in your dashboard like you're used to. You'll see the custom fields right below the score and comment that the customer has submitted. If you hover the custom fields you'll see its name.
Email addresses
A custom field with a valid email address as a value will be automatically turned into a mailto: link.

Custom fields in other places
Any custom fields that you pass will be included in webhooks, email notifications, survey summary emails and Slack/Discord notifications.