Dashboard
Creating a new feedback survey
Setting up a survey takes just minutes. On this page we'll go over all the key features available, as well as some more advanced features.

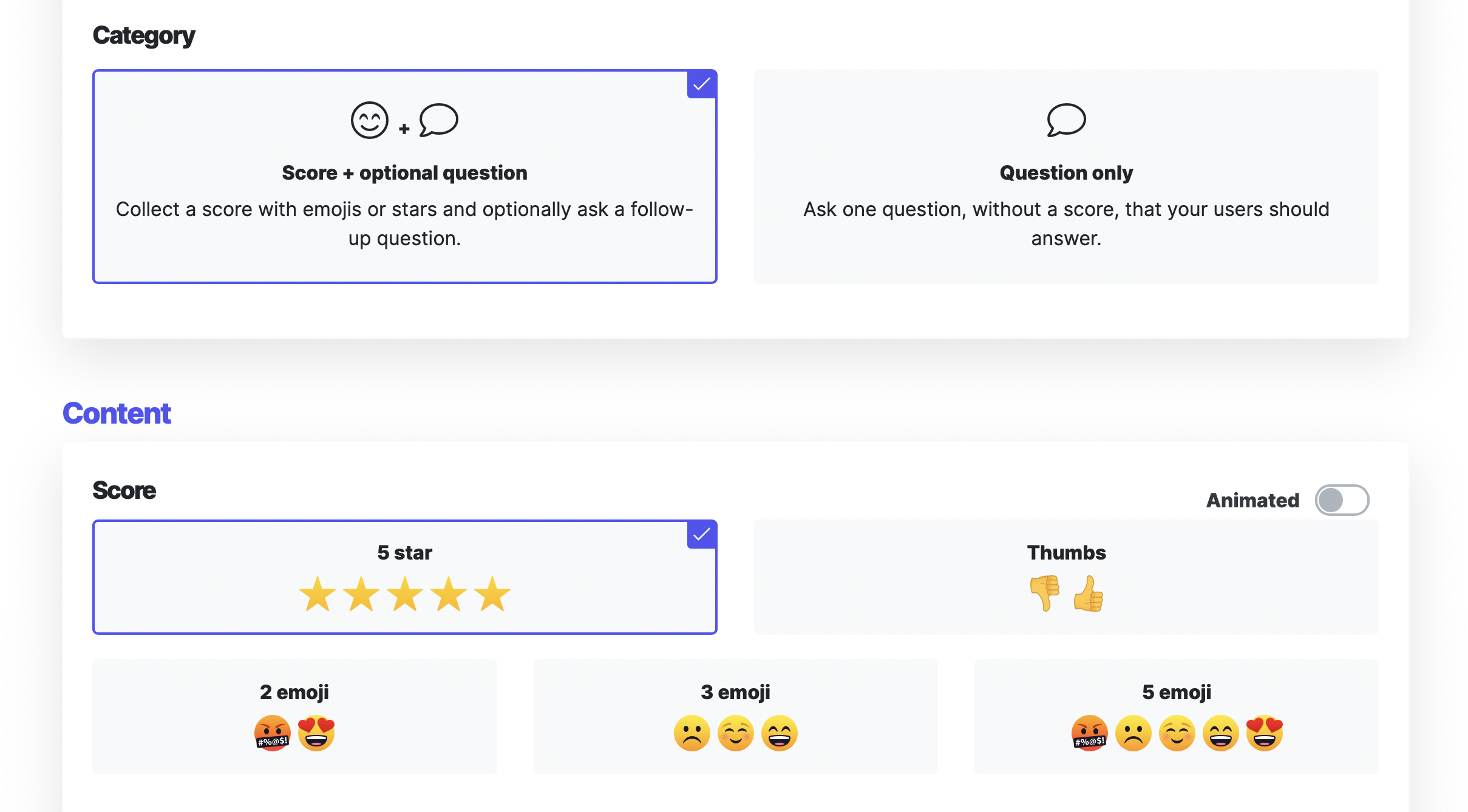
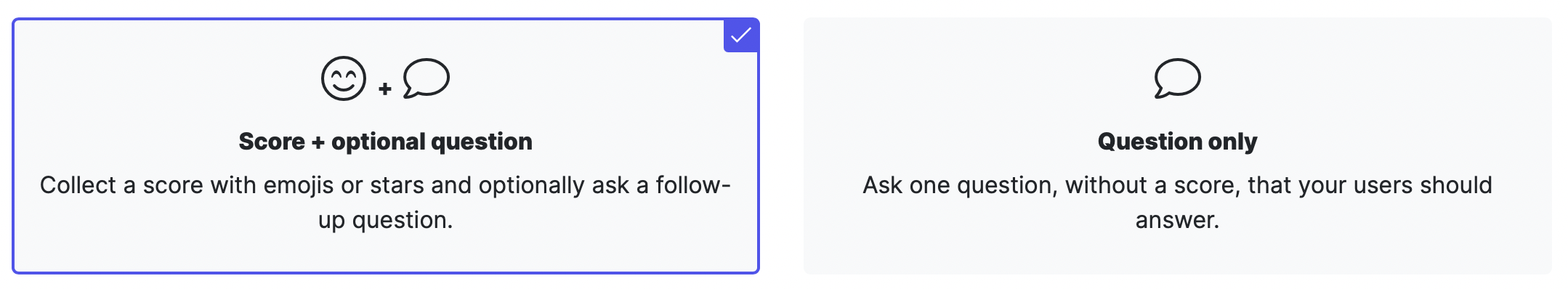
Category
There are two survey categories. Most of the time you'll use score + question so you can get a feedback score using emojis or stars. But sometimes you only want to ask a question. For instance, if you have a button saying 'Report a bug' that you use to trigger the widget. In this case you might not need a score but you only want your users to type in feedback.

Position
There are 3 types available:

Bottom sticky
Opens at the bottom of your website, and then stays there until the user gives a score or closes the widget.
Ideal for
Feedback on products, features and onboarding. If you trigger the widget at the right moment it's perfect to get feedback on a specific element: a new list sort, a specific feature, a new landing experience, etc.

Side sticky
You'll have a 'Feedback' button on the side of your page that's always visible to your customers. When someone clicks this button the widget opens.
Ideal for
Always on feedback collection on your full website and/or logged in environment like a dashboard.

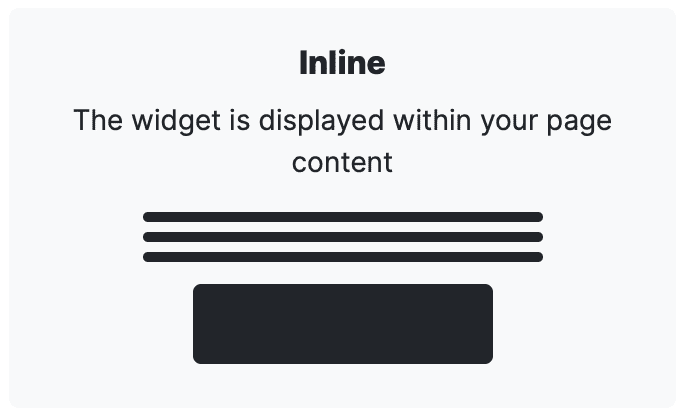
Inline
The widget will be displayed within your website's content. We'll remove all border styling so the widget blends into your content.
Ideal for
Article like content: blog posts, FAQs, documentation, etc.
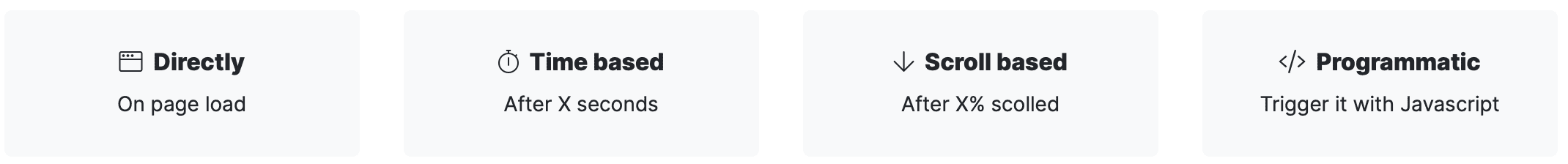
Triggers
Triggering the widget at the right moment is an often overlooked part of asking your customers for feedback. If you ask your customers at the right moment, you'll get more and better feedback.
There are 4 ways to trigger the widget: directly on page load, time based (in seconds), scroll based (in % of scroll) and . If you want to have full flexibility, you can choose the Programmatic trigger and use javascript to trigger the widget.

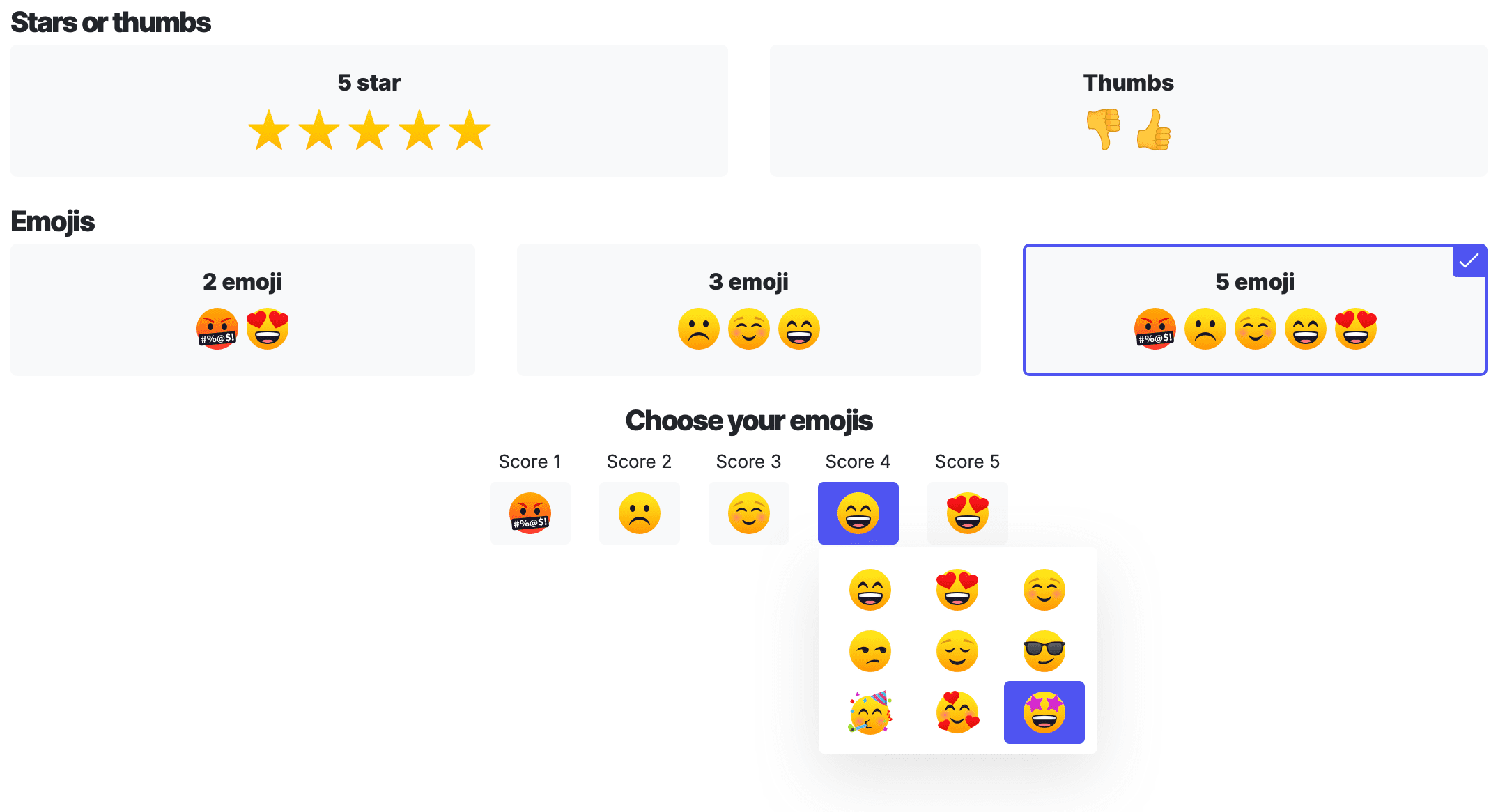
Survey type
From the classic 5 star survey (great for CES/CSAT scores), to a like/dislike (great for blog post and documentation feedback), to a customizable emoji scale; there's always a survey type that suits your brand and customers.
All emojis are available in an animated version as well, making the experience of giving feedback even more delightful!

Free 30 day trial • No credit card required
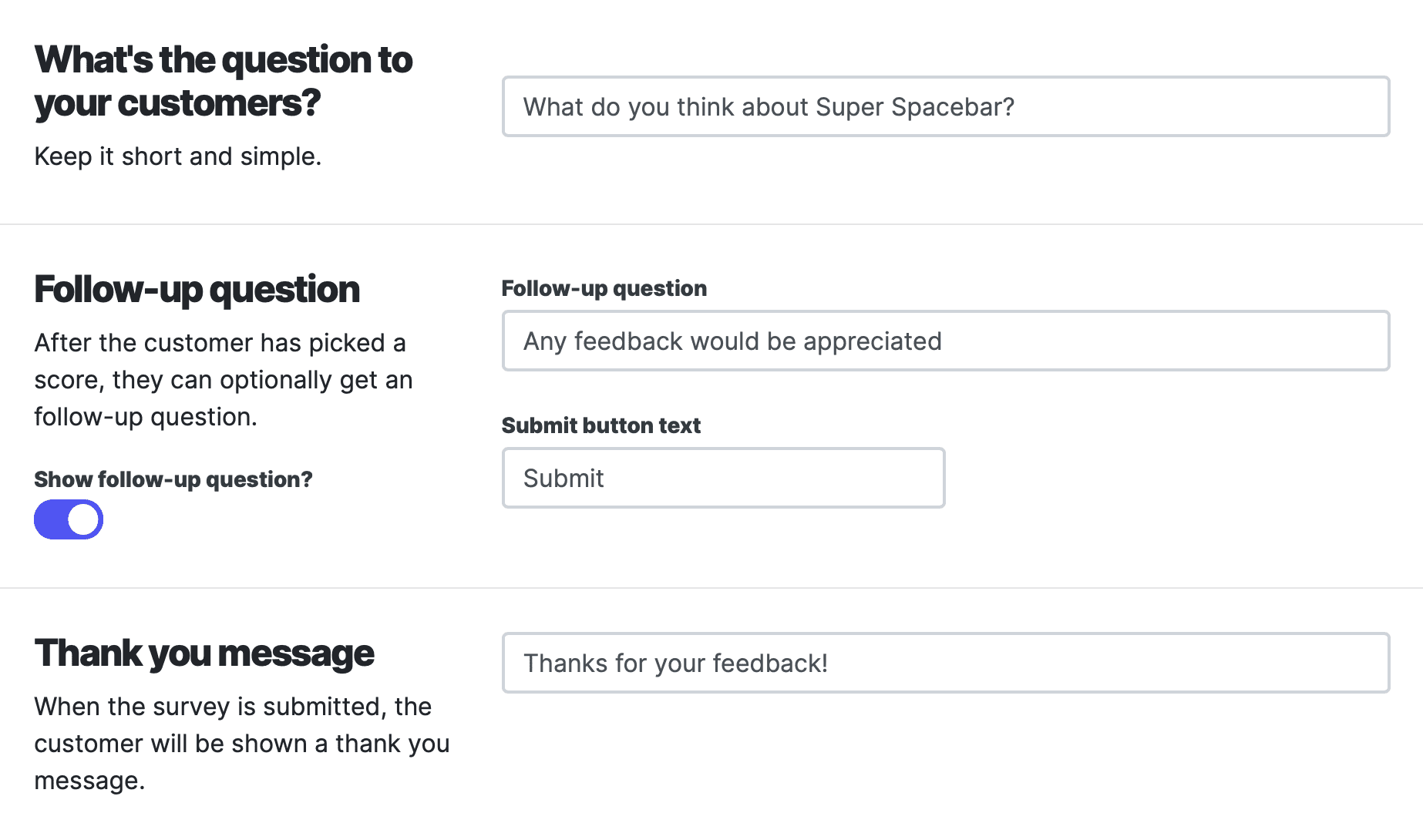
Question, follow-up question and thank you message
You can fully define every letter that you'll see on the widget, meaning you can also define it in any language you like. The follow-up question is optional, so you could even have a simple, quick way to getting CES and CSAT scores from your customers.


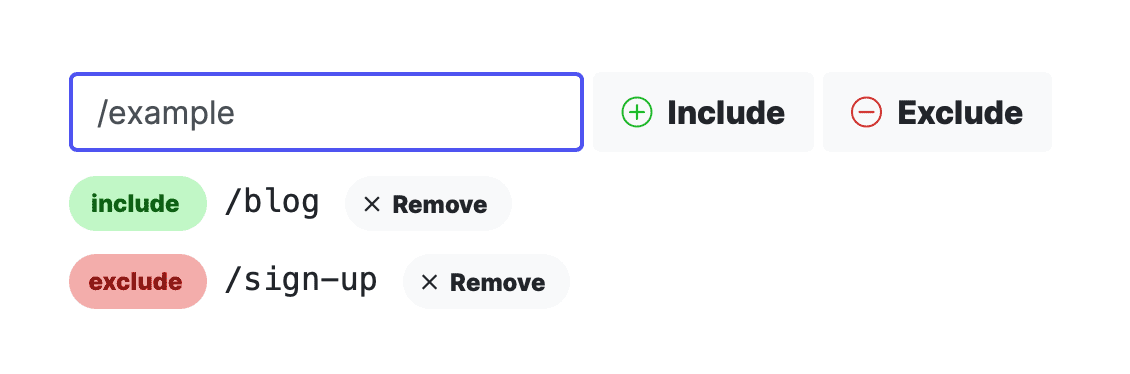
Defining where your widget shows up
Use the URL filters to easily define where you want your widget to show up or be hidden.
There's a lot more!
These are the basic steps and after that you'll have your first survey. There are more features available to fine-tune the widget behaviour, for testing, to enrich the data and to build automation.
Cooldown after close
After a customer closed the widget, we won't show it again for a defined of time.
Cooldown after response
After a customer submitted a response, we won't show it again for a defined of time.
Custom fields
Attach custom data, like an email address or a user ID, to each response.
Webhooks
Build automation by automatically sending response data to your app.
Local testing mode
Easily test the widget on your development environment.
Programmatic trigger
Trigger the widget at the right moment using Javascript.
Survey insights
Make sure to also check out how you'll get your insights from your surveys on this page.
Read more about survey types
You can read more about each survey type here:
5 star survey Emoji survey Thumbs survey