Use case
Product Design
Incorporating user feedback in your design process is invaluable. Understand how to improve your designs, products and features by getting insights directly from the source.

Understand what your users want, think and feel

Insights
There is no replacement for users telling you what they think. Get insights based on real user feedback.
Informed decisions
Our dashboard gives you all the information in one simple view. Sort, segment and view trends easily.
Prototype or production
Run surveys in a development (user testing) or production (live user feedback) environment.
For any workflow
From analyzing comments to webhook automation: it's all insights on auto-pilot.
A focus on the experience of your users
No distractions
A question and the option to pick a score. That's it. Designed to keep the focus on getting feedback from your users, nothing else.


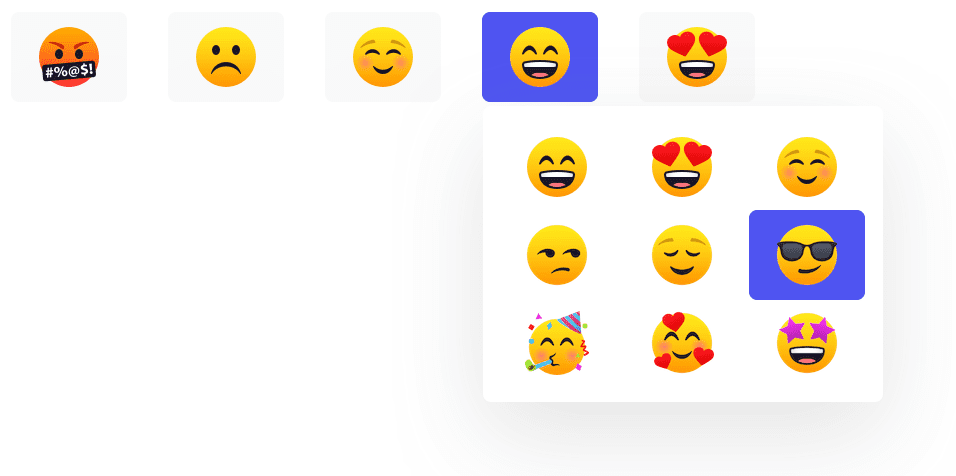
Emojis

Delight your users
Don't settle for outdated designs. Give your users a beautiful and friendly experience that fits your brand.
Stars





Thumbs


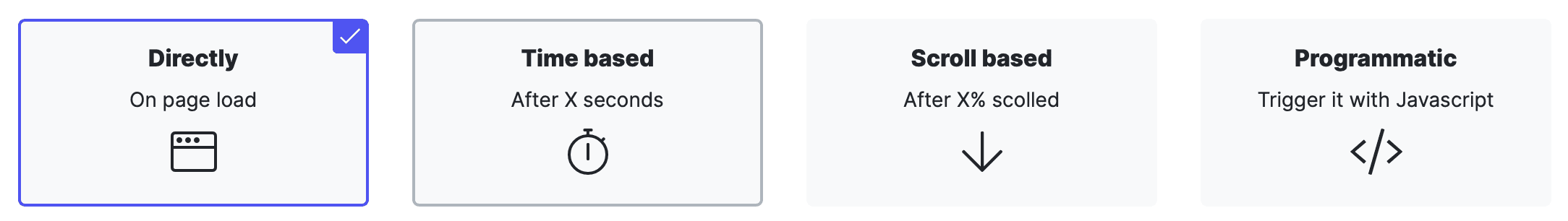
Get laser focussed feedback
Trigger the widget at the right place and the right moment and get feedback down to the feature level.

A branded experience
It's your product and your brand. So why add a widget that lets your customers leave your website? We never show a 'Powered by' label on our widget.
Plus you can pick from multiple themes and set your own brand colors. Add everyting together and you've got the most native looking feedback widget you'll ever find.
Free 30 day trial • No credit card required
Feedback on feature level

Zoom in and improve
Introduced a new feature? From the smallest change to a product-changing feature, it can be incredibly insightful to ask your users feedback focussed on one specific feature or interaction.
Workflow
This is how you would typically set up feedback on feature level:
- Define your question, for example: Can users find their API key better in the new flow?
- Set up a survey (takes only a few minutes)
- Launch with the survey and keep an eye on incoming feedback (via Slack or email)
- Typically you'll have your feature/UX/design validated within 1 to 4 weeks
- Learn, share and repeat 😃
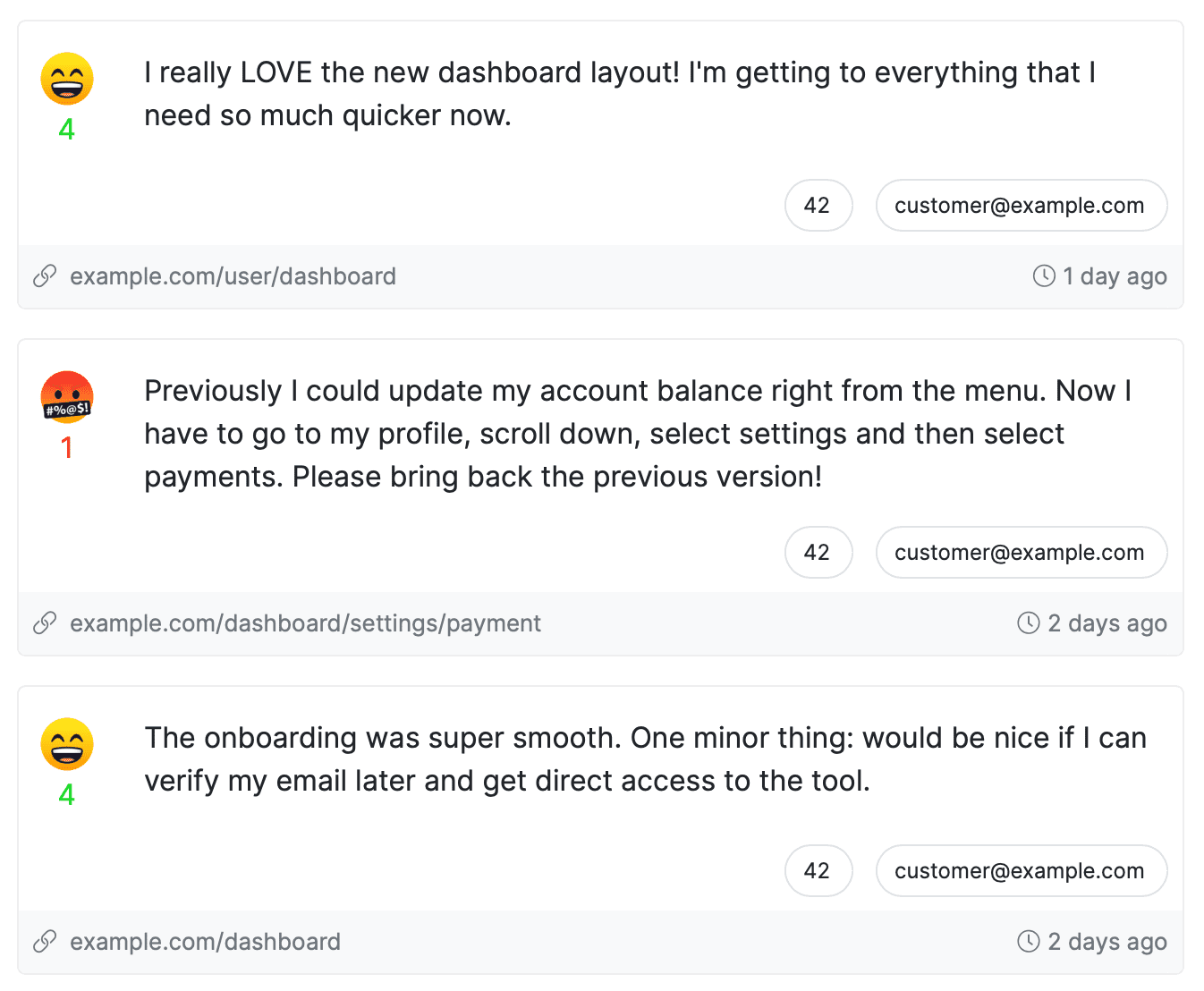
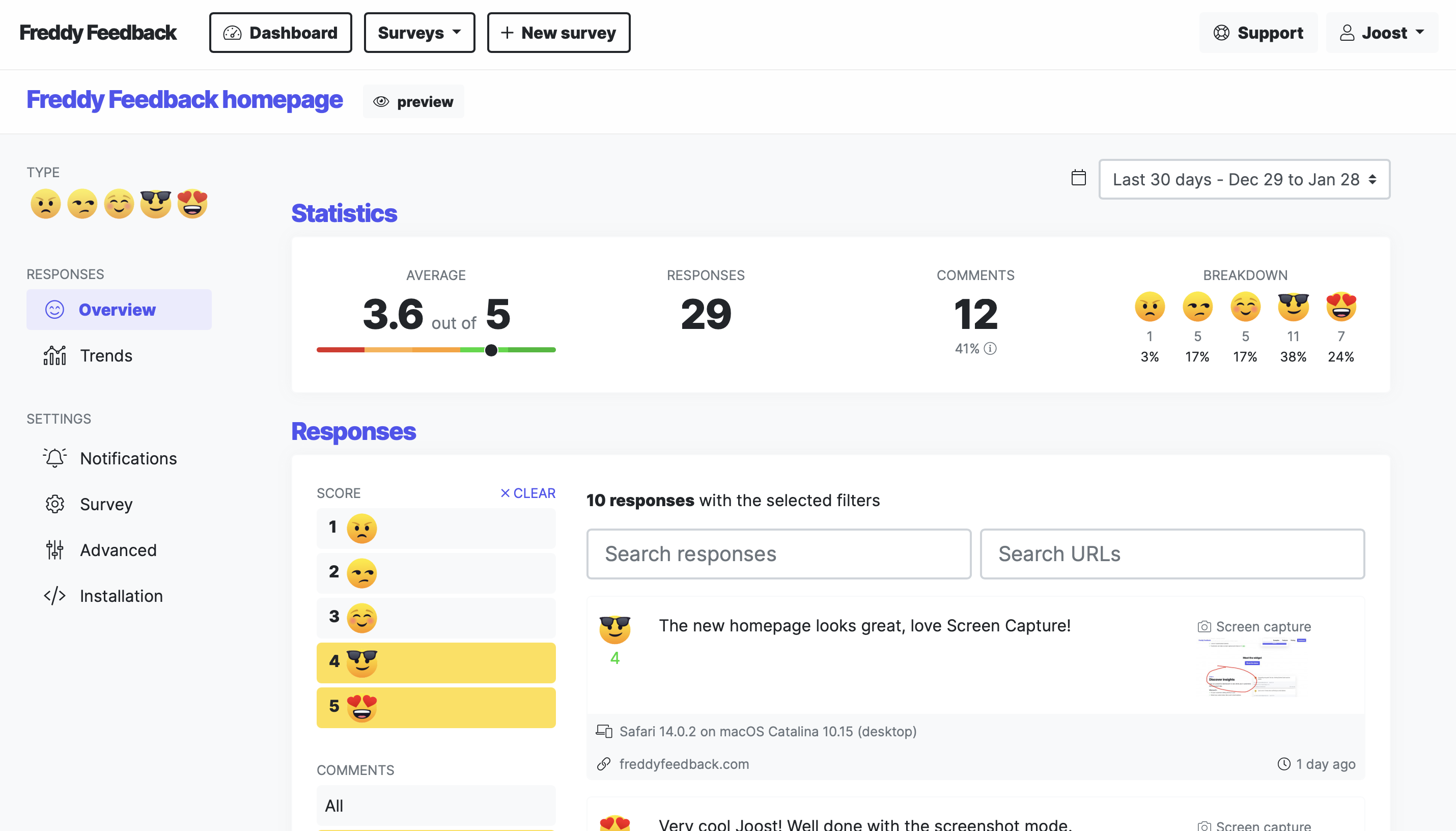
The dashboard will get you the insights you need
In the dashboard you can search, segment and see all feedback in a simple overview with some powerful features. Make user driven and user inspired decisions faster than ever.

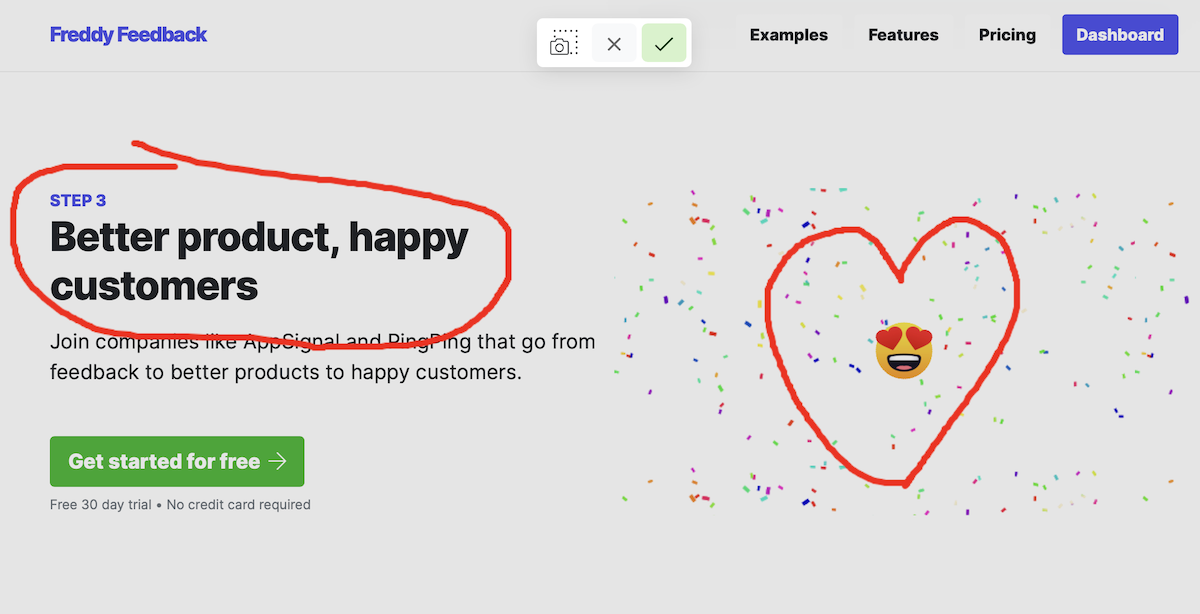
Screen capture
Let your customers take a screen capture and use a pen tool to indicate what their feedback is about.


 Slack integration
Slack integration
Receive survey responses directly in Slack and share them with your design and product team.
Read moreCustom fields
Enrich responses with relevant data like a feature name, user ID or an email address.
Read more
freddyWidget.show({
custom_fields: {
user_id: 42,
email: "customer@example.com"
}
});
More information
Every user journey, interface and business need is different. We've been around the block on the topic of user feedback, so feel free to send us an email if you have any questions on implementation or features.
Otherwise, feel free to sign up and get started. No credit card is required, and you can try it completely free first.
Sign upRead more
Features Examples Creating a survey Survey insights